我的构想:在输入框中输入一个数字n,然后点击一个按钮,弹出一个弹窗,里面有n个表单。
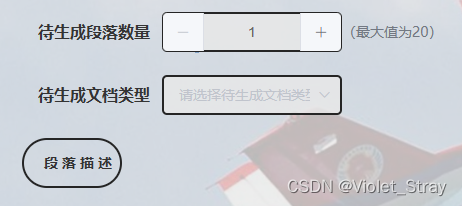
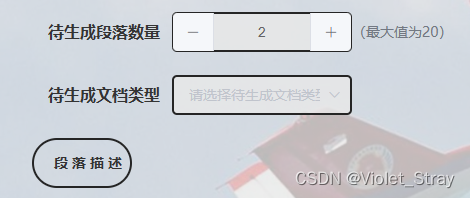
这是按钮的vue代码:数值保存在form.number里面,每次数字改变会触发numberChange
//...略
<el-form-item prop="paragraph_number">
<span slot="label">
<span style="color:#333;font-size: 16px;"><strong>待生成段落数量</strong></span>
</span>
<el-input-number v-model="form.number" @change="numberChange" :min="1" :max="20"
label="请选择待生成段落数量"></el-input-number>
<span style="color: #727882;">(最大值为20)</span>
</el-form-item>
//...略
这是弹出的表单的vue代码:
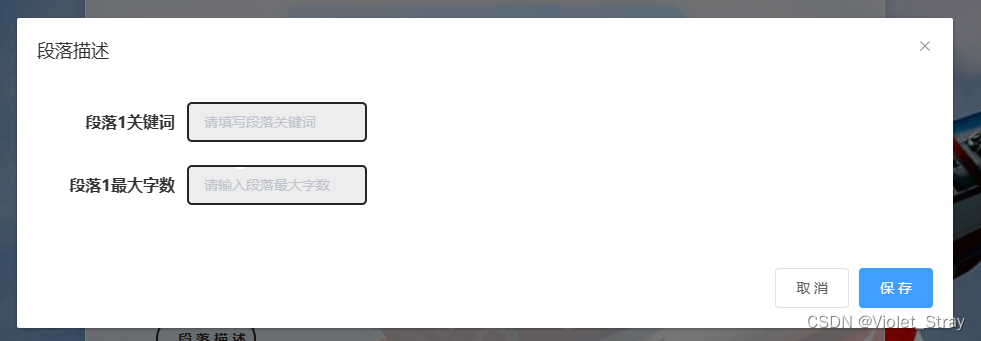
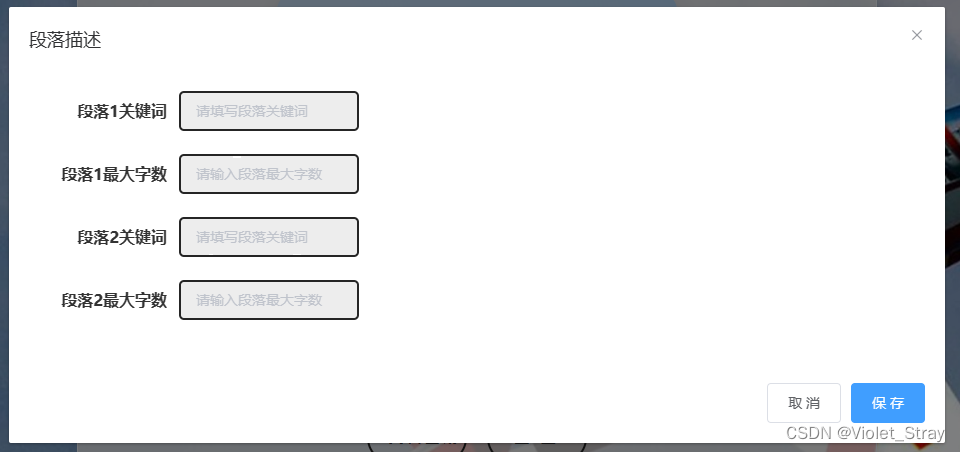
<el-dialog title="段落描述" :visible.sync="dialogFormVisible">
<div v-for="(item, index) in numberFormsList" :key="index">
<el-form :ref="`paragraph${index}`" :model="paragraph[index]" label-width="150px">
<el-form-item prop="subtitle">
<span slot="label">
<span style="color:#333;font-size: 16px;"><strong>段落{{ index + 1 }}关键词</strong></span>
</span>
<el-input v-model="paragraph[index].subtitle" clearable placeholder="请填写段落关键词"></el-input>
</el-form-item>
<el-form-item prop="maxLength">
<span slot="label">
<span style="color:#333;font-size: 16px;"><strong>段落{{index+1}}最大字数</strong></span>
</span>
<el-input v-model="paragraph[index].maxLength" clearable placeholder="请输入段落最大字数"></el-input>
</el-form-item>
</el-form>
</div>
<div slot="footer" class="dialog-footer">
<el-button @click="resetForm('paragraph')">取 消</el-button>
<el-button type="primary" @click="paragraphDefine">保 存</el-button>
</div>
</el-dialog>
这是数据
data(){
return {
form: {
//略。。。
number: '', //段落数量,也就是我们所说的n
},
dialogFormVisible: false, // 是否显示对话框
formLabelWidth: '150px',
paragraph: [], // 对话框中的表单
numberFormsList: [1], //该列表的长度代表n
}
},
created: function () {
let len = 20;
for (let i = 0; i < len; i++){
let item = {
subtitle: '',
maxLength: ''
};
this.paragraph.push(item);
}
},
这是每次数字改变会触发的函数:
numberChange(value) {
let len = this.numberFormsList.length
while (value > len) {
this.numberFormsList.push(1);
len++;
}
while (value < len) {
this.numberFormsList.pop(1);
len--;
}
}
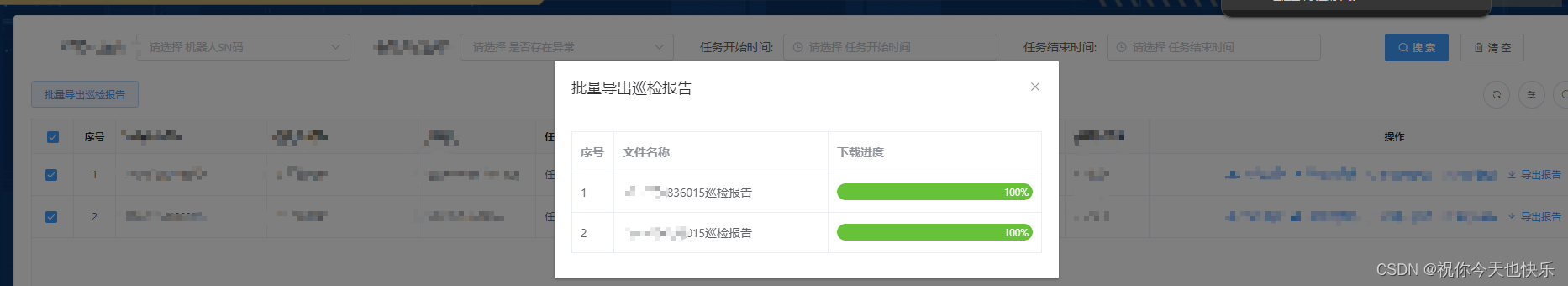
效果图: